quarta-feira, 29 de fevereiro de 2012
Exercício 5
Alterar cor do cabelo - aplicar máscara, selecionar o cabelo, retirar máscara, inverse, Hue / Saturation
Exercício 4
Alterar cor dos olhos - aplicar máscar, selecionar a cor dos olhos, retirar mascara, inverse, Hue / Saturation
Exercício 3
Retirar sinais através da ferramenta Clone Stamp Tool (Alt + click)
Alterar cor dos olhos - aplicar máscara, Hue / Saturation
segunda-feira, 27 de fevereiro de 2012
segunda-feira, 13 de fevereiro de 2012
Formatos de imagem
Os programas de computador que trabalham com imagens estão genericamente divididos em duas categorias: programas bitmap (imagem, são baseados num mapa de bits) e programas vectoriais (gráfico ou desenho, são baseados em fórmulas matemáticas.)
Imagens BITMAP: BMP, GIF, JPEG, PCX, PDF, PNG, TIFF
Imagens VECTORIAIS: SVG, SXG, PS, CDR, WFM
As imagens criadas com programas vectoriais, ou de desenho baseiam-se em fórmulas matemáticas e não em coordenadas píxeis, os elementos contidos em desenhos vectoriais podem ser facilmente deslocados e redimensionados. Quando se trabalha com um programa vectorial, não se mexe na resolução da imagem, a qualidade de uma imagem vectorial não é baseada na resolução da imagem (ppi) mas na resolução do dispositivo de saída (dpi). Estes geram ficheiros mais pequenos, mas para se obter uma imagem com uma boa resolução de impressão, basta ter uma impressora de alta resolução e criar uma imagem num programa vectorial.
O Adobe Illustrator, OCorelDRAM, o Macromedia Freehand e o AutoCad são programas que criam e manipulam imagens em formato vectorial. Para se reproduzir uma imagem vectorial num monitor ou numa impressora é utilizada uma operação designada por rendering (é uma operação que permite transformar os dados gráficos em dados de imagem).
Fonte: Aplicações Informáticas B - 12.º Ano, Porto Editora, de Dalila Fonseca, Deolinda Pacheco, Fernando Marques, Ricardo Soares
Indexação da cor
A indexação de cor consiste em representar as cores dos píxeis por meio de índices de uma tabela (Lookup Table) e que, em alguns formatos de imagem, é armazenada juntamente com a mesma num único ficheiro. As cores desta tabela são conhecidas como cores indexadas, porque estão referenciadas pelos números de índice que são usados pelo computador para identificar cada cor.
Enquanto uma imagem RGB é definida separadamente por valores de vermelho, verde e azul para cada píxel numa imagem, uma imagem de cor indexada cria uma tabela que define um número de cores predefinidas e cada píxel é definido por um índice de cor dessa tabela.
A imagem seguinte mostra a caixa de diálogo Material Properties do Paint Shop Pro com uma tabela (paleta) de 16 cores (4 bits de profundidade de cor). O vermelho é a cor seleccionada e o seu índice é o 9.
As cores indexadas reduzem o tamanho dos ficheiros de imagens. No entanto, se a imagem for uma fotografia, esta pode originar um ficheiro de cores indexadas de tamanho grande.
As cores indexadas estão limitadas a 256 cores, podendo ser qualquer conjunto de 256 cores de 16,7 milhões de 24 bits de cor. Se tivermos um gráfico a preto e branco e se este for guardado com um formato de cor indexada, a tabela contém apenas as cores preta e branca necessárias para a imagem e não precisa de conter 256 cores ou menos. Assim, o ficheiro torna-se mais pequeno, não necessitando de guardar informação a mais.
Enquanto uma imagem RGB é definida separadamente por valores de vermelho, verde e azul para cada píxel numa imagem, uma imagem de cor indexada cria uma tabela que define um número de cores predefinidas e cada píxel é definido por um índice de cor dessa tabela.
A imagem seguinte mostra a caixa de diálogo Material Properties do Paint Shop Pro com uma tabela (paleta) de 16 cores (4 bits de profundidade de cor). O vermelho é a cor seleccionada e o seu índice é o 9.
As cores indexadas reduzem o tamanho dos ficheiros de imagens. No entanto, se a imagem for uma fotografia, esta pode originar um ficheiro de cores indexadas de tamanho grande.
As cores indexadas estão limitadas a 256 cores, podendo ser qualquer conjunto de 256 cores de 16,7 milhões de 24 bits de cor. Se tivermos um gráfico a preto e branco e se este for guardado com um formato de cor indexada, a tabela contém apenas as cores preta e branca necessárias para a imagem e não precisa de conter 256 cores ou menos. Assim, o ficheiro torna-se mais pequeno, não necessitando de guardar informação a mais.
Fonte: Aplicações Informáticas B - 12.º Ano, Porto Editora, de Dalila Fonseca, Deolinda Pacheco, Fernando Marques, Ricardo Soares
Profundidade da cor
Profundidade de cor, ou color depth, é um termo da computação gráfica que descreve a quantidade de bits usados para representar a cor de um único pixel numa imagem bitmap. Este conceito é conhecido também como bits por pixel (bpp), particularmente quando especificado junto com o número de bits usados. Quanto maior a quantidade da profundidade da cor presente na imagem, maior é a escala de cores disponível.
Refere-se à cor ou à escala de cinzentos de um pixel.
Um pixel com 8 bits por cor resulta numa imagem de 24 bits (8 bits multiplicados pelas cores RGB - red, green, blue - resultam numa imagem de 24 bits).
Assim, imagens com:

in wikipédia
Paleta de cores em formato de 2-bits.
A cor de cada pixel é representada por um número. Cada número corresponde a uma cor na paleta
Refere-se à cor ou à escala de cinzentos de um pixel.
Um pixel com 8 bits por cor resulta numa imagem de 24 bits (8 bits multiplicados pelas cores RGB - red, green, blue - resultam numa imagem de 24 bits).
Assim, imagens com:
- 32 bits de cor (true color) representam biliões de cores;
- 24 bits (true color), 16,7 milhões de cores;
- 16 bits (high color), 32 mil cores (padrão de Macintosh);
- 8 bits, 256 cores (padrão do Windows);
- 8 bits, 256 tons de cinzento;
- 4 bits, 64 tons de cores ou cinzento;
- 2 bits, preto e branco.
4 bits
8 bits
Cor real 24+ bits
Resolução e tamanho
Assim, a definição de resolução de uma imagem é entendida como a quantidade de informação que a imagem contém por unidade de comprimento, isto é, o número de píxeis por polegada, ppi (pixels per inch). A resolução da imagem pode também ser definida, de forma imprópria, pelo seu tamanho, ou seja, pelo número de pixéis por linha e por coluna.
A resolução de uma imagem digital determina não só o nível de detalhe como os requisitos de armazenamento da mesma. Quanto maior a resolução de uma imagem maior será o tamanho do ficheiro de armazenamento.
O nível de detalhe de uma imagem depende da informação de cada píxel. Cada píxel é codificado de acordo com a cor e o brilho que representa, isto é, ocupa em memória um número de bits que varia de acordo com o número de cores, tons de cinza e brilho definido para uma determinada imagem.
Fonte: Aplicações Informáticas B - 12.º Ano, Porto Editora, de Dalila Fonseca, Deolinda Pacheco, Fernando Marques, Ricardo Soares
A resolução de uma imagem digital determina não só o nível de detalhe como os requisitos de armazenamento da mesma. Quanto maior a resolução de uma imagem maior será o tamanho do ficheiro de armazenamento.
O nível de detalhe de uma imagem depende da informação de cada píxel. Cada píxel é codificado de acordo com a cor e o brilho que representa, isto é, ocupa em memória um número de bits que varia de acordo com o número de cores, tons de cinza e brilho definido para uma determinada imagem.
Modelo RGB / CMYK / HTML
Modelo RGB

O modelo RGB é um modelo aditivo de cores, baseado três cores, vermelho, verde e azul. É um sistema aditivo de cores, utilizado quando lidamos com projecções de luz, como no caso de monitores ou de datashows, em contraposição ao sistema subtractivo, CMYK, utilizado quando estamos a falar de impressões.
A profundidade de cor das imagens varia com o número de cores presentes na imagem, definindo-se, quando a profundidade de cada píxel de cor é definido a 24 bits, que correspondem 8 bits ao vermelho, 8 bits ao verde e 8 bits ao azul.
 Para testar os nossos conhecimentos sobre misturas de cores, a partir do vermelho, verde e azul: RGB basics – producing RGB colours.
Para testar os nossos conhecimentos sobre misturas de cores, a partir do vermelho, verde e azul: RGB basics – producing RGB colours.
Como exemplo temos a cor Branca (Vermelho – 255, Verde – 255 e Azul – 255) ou a cor Cinzenta (Vermelho – 128, Verde – 128 e Azul – 128).
As APLICAÇÕES DO MODELO RGB estão associados à emissão de luz por equipamentos como monitores de computador e ecrãs de televisão.
O MODELO CMYK é constituído a partir do modelo CMY em que foi acrescentado a cor preta. O Modelo CMY é um modelo subtractivo, descrevendo as cores como uma combinação das três cores primárias ciano, magenta e amarelo. A cor preta foi adicionada ao modelo por ser mais fácil a sua obtenção quando impressa em papel do que recorrendo á mistura de cores.
Este modelo baseia-se na forma como a Natureza cria as suas cores quando reflecte parte do espectro de luz e absorve outros, é considerado um modelo subtractivo, porque as cores são criadas para redução de outras á luz que incide na superfície de um objecto.
As cores primárias do modelo CMYK são as cores secundárias
do RBG e as cores primárias de RDB são as cores secundárias de CMY.
APLICAÇÕES: O modelo CMYK é utilizado na impressão em papel,
empregando as cores do modelo CMY e a tinta preta (K) para realçar melhor os
tons de preto e cinza.
Este modelo utiliza-se em impressoras, fotocopiadoras, pintura
e fotografia, onde os pigmentos de cor das superfícies dos objectos absorvem
certas cores e reflectem outras.
Modelo HTML
As cores presentes em páginas web utilizam normalmente o
modelo RGB. Inicialmente os monitores apresentavam uma paleta de 256 cores RBG,
pois com o aparecimento de monitores e placas gráficas que proporcionam uma
profundidade de 24 bits, o uso de 16,7 milhões de cores não traz problemas para
qualquer computador que consiga processar este número de cores.
No entanto existem outros dispositivos que permitem
visualizar documentos em HTLM, mas cuja capacidade cromática é ainda limitada,
é o caso dos telemóveis.
Para o desenvolvimento de páginas web continua a ser
recomendável utilizar um conjunto de 216 cores e não 256 que correspondam á
paleta de cores seguras utilizadas para a web.
Estas 216 cores são consideradas cores seguras para a Web,
porque é garantido que sejam correctamente visualizadas em todos os sistemas
sem serem alteradas ou truncadas.
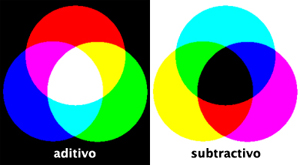
Modelo Aditivo e Subtractivo
Modelo aditivo
Num modelo aditivo a ausência de luz ou de cor corresponde à cor preta, enquanto que a mistura dos comprimentos de onda ou das cores vermelha (Red), verde (Green) e azul (Blue) indicam a presença da luz ou a cor branca. O modelo aditivo explica a mistura dos comprimentos de onda de qualquer luz emitida.
Modelo Subtractivo
Num modelo subtractivo, ao contrário do modelo aditivo, a mistura de cores cria uma cor mais escura, porque são absorvidos mais comprimentos de onda, subtraindo-os à luz. A ausência de cor corresponde ao branco e significa que nenhum comprimento de onda é absorvido, mas sim todos reflectidos. O modelo subtractivo explica a mistura de pinturas e tintas para criarem cores que absorvem alguns comprimentos de onda da luz e reflectem outros. Assim, a cor de um objecto corresponde à luz reflectida por ele e que os olhos recebem.
Fonte: Aplicações Informáticas B - 12.º Ano, Porto Editora, de Dalila Fonseca, Deolinda Pacheco, Fernando Marques, Ricardo Soares
A cor
A cor é uma percepção visual provocada pela ação de um feixe de fotons sobre células especializadas da retina, que transmitem através de informação pré-processada no nervo óptico, impressões para o sistema nervoso.
A cor de um material é determinada pelas médias de frequência dos pacotes de onda que as suas moléculas constituintes refletem. Um objeto terá determinada cor se não absorver justamente os raios correspondentes à frequência daquela cor.
Assim, um objeto é vermelho se absorve preferencialmente as frequências fora do vermelho.
A cor é relacionada com os diferentes comprimento de onda do espectro eletromagnético. São percebidas pelas pessoas, em faixa específica (zona do visível), e por alguns animais através dos órgãos de visão, como uma sensação que nos permite diferenciar os objetos do espaço com maior precisão.
Considerando as cores como luz, a cor branca resulta da sobreposição de todas as cores primárias(verde, azul e vermelho), enquanto o preto é a ausência de luz. Uma luz branca pode ser decomposta em todas as cores (o espectro) por meio de um prisma. Na natureza, esta decomposição origina um arco-íris. Observação: Cores primárias são cores indecomponíveis, sendo o vermelho, o verde e o azul. Desde as experiências de Le Blond, em 1730, essas cores vêm sendo consideradas primárias.
A cor de um material é determinada pelas médias de frequência dos pacotes de onda que as suas moléculas constituintes refletem. Um objeto terá determinada cor se não absorver justamente os raios correspondentes à frequência daquela cor.
Assim, um objeto é vermelho se absorve preferencialmente as frequências fora do vermelho.
A cor é relacionada com os diferentes comprimento de onda do espectro eletromagnético. São percebidas pelas pessoas, em faixa específica (zona do visível), e por alguns animais através dos órgãos de visão, como uma sensação que nos permite diferenciar os objetos do espaço com maior precisão.
Considerando as cores como luz, a cor branca resulta da sobreposição de todas as cores primárias(verde, azul e vermelho), enquanto o preto é a ausência de luz. Uma luz branca pode ser decomposta em todas as cores (o espectro) por meio de um prisma. Na natureza, esta decomposição origina um arco-íris. Observação: Cores primárias são cores indecomponíveis, sendo o vermelho, o verde e o azul. Desde as experiências de Le Blond, em 1730, essas cores vêm sendo consideradas primárias.
In wikipédia
domingo, 12 de fevereiro de 2012
Exercício 12
COREL RAVE
Para visualizar a animção clique na imagem
Descrição: jogador chuta duas bolas acertando na baliza
quinta-feira, 9 de fevereiro de 2012
Exercício 10
COREL RAVE
Para visualizar a animção clique na imagem
Descrição: Sistema de rodas dentadas em movimento
quinta-feira, 2 de fevereiro de 2012
quarta-feira, 1 de fevereiro de 2012
Exercício 8
Processos utilizados: ferramenta de transparência, media artística, ferramenta de extrução interativa, separação de conjuntos